 Elena Gallegos Open Space
Student
Resources
Elena Gallegos Open Space
Student
Resources
About Twinery Game
Siftr Game Trail
Map Nature Trail
Guide Resources
All the projects provided here were part
of Oils 534 Mobile Learning Course. Each design provides an opportunity to
learn in different spaces. Rather than a central repository of learning, these
mobile games offer a reason to use technology in diverse areas for formal and
informal learning. I hope you find these resources useful, and hopefully they
inspire you to make your own projects.
 Student
Resources:
Student
Resources:
Twinery Project:
![]() provides an opportunity
to create some simple but effective games that can be used in mobile spaces.
You can run and create games in Twine right through your browser. On the right
side of the website the second link “Use it
online” provides an opportunity to do so.
provides an opportunity
to create some simple but effective games that can be used in mobile spaces.
You can run and create games in Twine right through your browser. On the right
side of the website the second link “Use it
online” provides an opportunity to do so.
Here is a link to a “Choose
Your Own Adventure” type of game called “Travelling Alone” that I created using
Twine:
If your curious on how it
was made and want to make your own game, then “right click” in any open area of
the game in your browser and select “View page source”. Now select all the text
(Ctrl A) and copy (Ctrl C) it. Create a new text file on your computer and call
it “Travelling_Alone.txt”. Now paste (Ctrl V) all the text into that file and
save it. Do not worry that it all looks like gibberish. Now rename the file
extension from “.txt” to “.html”. Your file should now look like
“Travelling_Alone.html” without the quotes.
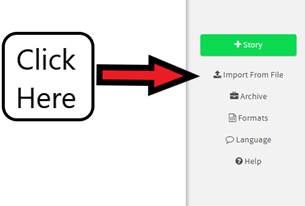
Then open it using Twine by clicking on “Import From
File”:

Now you should see the game
file loaded. Click on it and explore the source code and it will reveal how
simple it is. Twinery has taken the gibberish and
converted it into a visual programming language (VPL). The same can be done
with the “Elena_Gallegos_Twinery.html”.
Siftr Project:
![]() is a simple mobile / web
app that allows for a collection of images from different contributors. The tool
is great for collecting pictures of flora and fauna for a citizen science
project. The tool can also compliment cultural studies by looking for cultural
influences where students can contribute their opinion as well. As a test for
the tool, I went ahead and created another Siftr
project that maps out interesting items in Bear Canyon in Albuquerque, New
Mexico:
is a simple mobile / web
app that allows for a collection of images from different contributors. The tool
is great for collecting pictures of flora and fauna for a citizen science
project. The tool can also compliment cultural studies by looking for cultural
influences where students can contribute their opinion as well. As a test for
the tool, I went ahead and created another Siftr
project that maps out interesting items in Bear Canyon in Albuquerque, New
Mexico:
Siftr does allow for your project to be downloaded as a comma
separated values file (.CSV). I have not included the CSV file as for Siftr is very self-explanatory to use.
Metaverse Projects:
![]() is a
website and app that allows for creating, sharing, and interacting with augmented
reality (AR). A blank storyboard is provided in which you create scenes that
can navigate through clues, links, videos, questions and more. This program is
no longer supported by it’s developers, but it allows
for really interesting experiences in open spaces.
is a
website and app that allows for creating, sharing, and interacting with augmented
reality (AR). A blank storyboard is provided in which you create scenes that
can navigate through clues, links, videos, questions and more. This program is
no longer supported by it’s developers, but it allows
for really interesting experiences in open spaces.
The experience “Investigate
the light” is the same as “Travelling Alone” from above but recreated in
Metaverse:
 You can also use this QR
Code if you are on a PC and want to try it on a mobile device:
You can also use this QR
Code if you are on a PC and want to try it on a mobile device:

The last Metaverse
experience I created is a game using AR and GPS. It’s
a simple game that takes place in Bear Canyon and you look for a Zombie through
your mobile device. Warning: it is not on top of the dam so do not keep looking
at your mobile device while walking around and fall off.
 You can also use this QR
Code if you are on a PC and want to try it on a mobile device:
You can also use this QR
Code if you are on a PC and want to try it on a mobile device:

Metaverse does not allow for
projects to be downloaded. Unfortunately, I cannot help you with a sample file.
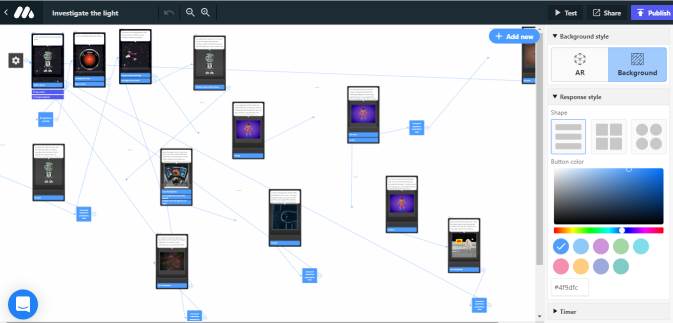
There are enough YouTube videos out there to guide you through making a simple
game. Here is a screenshot of what my storyboard looks like:

 ✨ Open source, experimental, and tiny
tools roundup
✨ Open source, experimental, and tiny
tools roundup
Open source, experimental,
and tiny tools roundup is a repository of awesome little tools that can help
you build games, and other interactive projects, many in which can be
incorporated into your website:
This site was developed as part of the OILS 534
Mobile Learning course. It provides a way to connect learning opportunities
with the outdoor environment through mobile spaces using technology as a
compliment.
Developed by,
Satyan Patel

